
С 1 октября 2017 года в новых аккаунтах Google Analytics формируется новый код отслеживания – Global Site Tag (gtag.js), называемый глобальным тегом сайта. Согласно Google, это изменение обеспечит основу для упрощенного использования тегов на веб-страницах. Используя gtag.js, возможно будет использовать самые последние функции отслеживания и интеграций с сервисами Google.
В уже созданных аккаунтах новый код тоже виден, однако переустанавливать его в срочном порядке пока не требуется. Глобальный тег сайта (gtag.js) работает в режиме бета-тестирования. Это означает, что разработчики Google продолжают работать над этим кодом отслеживания. Пока что это не конечный продукт, и в будущем возможны некоторые изменения.
При этом во вновь созданных аккаунтах устанавливать код Google Analytics и настраивать некоторые цели и события придется по-другому.
Установка кода отслеживания.
До 1 октября код Google Analytics вставляли перед закрывающимся тегом </head>. Согласно новым рекомендациям код отслеживания Global Site Tag необходимо вставлять сразу после открытия тега <head>.
Размер кода Global Site Tag меньше, чем analytics.js – и многие параметры по умолчанию загружаются. Например, gtag.js автоматически отправляет информацию о просмотрах страниц в Google Analytics.
Добавление цели Global Site Tag
Без правильной настройки целей невозможны эффективные реклама и продвижение сайта. Именно на основе информации о конверсиях делаются выводы о продуктивности трафика и принимаются меры по его оптимизации.
Изменения особенно коснулись цели «Событие». Так, если после создания нового аккаунта вставить код цели, сформированный по старому принципу, он работать не будет. В самой панели Google Analytics цель настраивается как раньше, однако изменилась структура кода, который необходимо дописывать к элементу на сайте.
Например, необходимо создать цель отслеживания отправки формы заявки.
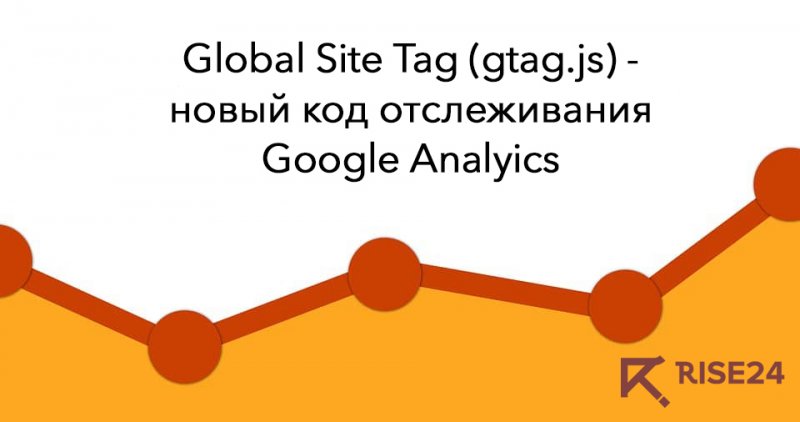
Чтобы добавить цель, необходимо в меню «Администратор», в столбце представления выбрать раздел «Цели» и нажать на кнопку добавления новой цели «+ Цель».

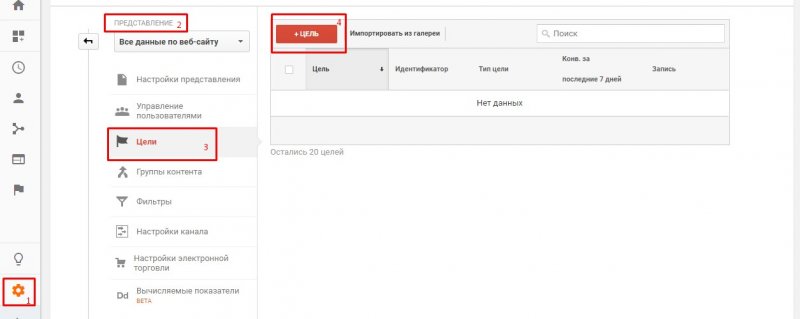
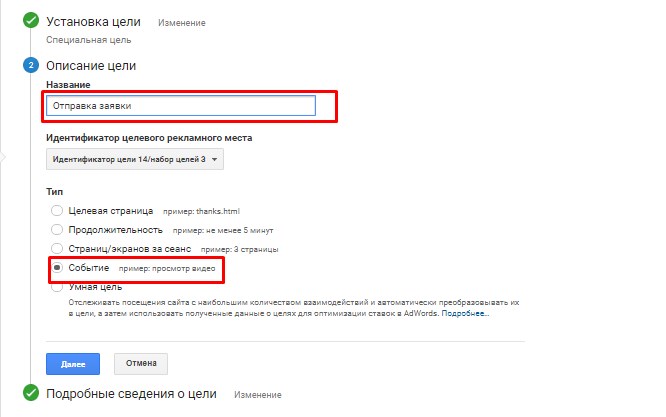
Если не используется шаблон цели, то на этапе «Установка целей» нужно выбрать «Собственная».

На этапе «Описание цели» выбираем «Событие».

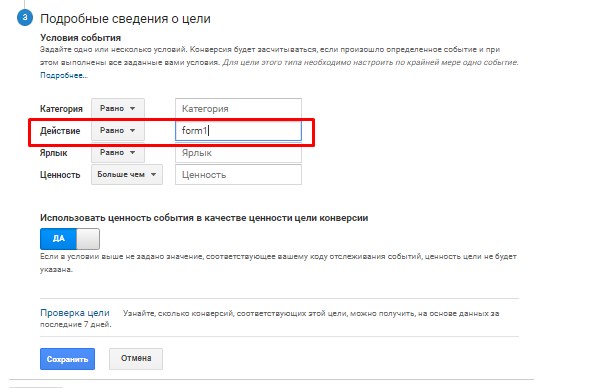
На этапе «Подробные сведения» обязательно нужно заполнить поле «Действие». Это можно сделать в произвольной форме на латинице.

После сохранения цель появится в панели Google Analytics. Чтобы она начала работать, на сайт к элементу формы нужно добавить код. Раньше мы бы добавили следующий:
onsubmit= «ga(‘send’, ‘event’, ‘Goal’, ‘form1’);»
С 1 октября во вновь созданных аккаунтах код будет иметь следующий вид:
onsubmit = «gtag(‘event’,’submit_form1′, {event_action:’form1′});»
где:
- submit_form1- произвольное наименование события;
- form1- значение поля «Действие».
Подробно новые возможности и особенности настройки новых целей-событий описаны в инструкции от Google, но пока только на английском.
Эффективных Вам кампаний!